Dans un monde où plus de 60% des recherches sur Google sont effectuées depuis un smartphone, l’optimisation de votre site pour les appareils mobiles n’est plus une option mais une nécessité absolue. Les utilisateurs mobiles ont des comportements, des attentes et des contraintes spécifiques qui imposent de repenser entièrement l’expérience de navigation.
Comme le souligne notre expert en marketing digital, “un site internet a une vocation première : convertir un flux de visiteurs en prospects ou clients.” Cette mission devient particulièrement délicate sur mobile, où l’espace est limité et l’attention de l’utilisateur encore plus volatile.
Dans cet article, nous allons explorer les principes fondamentaux de l’approche mobile-first et vous donner les clés pour transformer votre site en une véritable machine à convertir, même sur les plus petits écrans.
Pourquoi adopter une stratégie mobile-first ?
L’approche mobile-first consiste à concevoir d’abord l’expérience pour les appareils mobiles, puis à l’adapter aux écrans plus grands. Cette inversion du processus traditionnel répond à une réalité simple : la majorité de vos visiteurs consulte désormais votre site depuis un smartphone.
Mais ce n’est pas uniquement une question de statistiques. Google a adopté l’indexation mobile-first, ce qui signifie que le contenu mobile de votre site détermine son positionnement dans les résultats de recherche. Un site mal optimisé pour mobile sera donc pénalisé, même pour les recherches effectuées sur ordinateur.
Les avantages concrets d’une approche mobile-first
- Meilleur référencement grâce à l’indexation mobile-first de Google
- Réduction du taux de rebond en offrant une expérience adaptée aux utilisateurs mobiles
- Augmentation du taux de conversion avec des parcours utilisateurs optimisés
- Économie de ressources en se concentrant sur l’essentiel dès la conception
- Cohérence de l’expérience sur tous les appareils
La pression temporelle est particulièrement forte sur mobile. Comme le rappelle notre expert, “le site dispose de quelques secondes pour convaincre. Si l’accroche est faible ou confuse, le visiteur repartira.” Cette réalité est amplifiée par les habitudes de zapping issues des réseaux sociaux.
Les principes fondamentaux du design mobile-first
Concevoir un site en pensant d’abord au mobile impose une discipline et une hiérarchisation stricte des priorités. Voici les principes essentiels à respecter :
La simplicité avant tout
Sur mobile, l’espace est précieux. Chaque élément doit justifier sa présence et apporter une réelle valeur. Privilégiez une approche minimaliste en vous concentrant sur l’essentiel : votre offre, votre promesse, votre appel à l’action.
L’expert recommande le modèle du site monopage (one page website) particulièrement adapté aux usages mobiles. Ce format fluidifie la navigation et permet de guider l’utilisateur dans un parcours linéaire bien structuré.
Une hiérarchie visuelle claire
La structure recommandée pour une page efficace suit cet ordre logique :
- Accroche + visuel attractif, en lien direct avec les mots-clés
- Offre de valeur / promesse forte
- Formulaire de contact (le plus haut possible dans la page)
- Appels à l’action récurrents
- Détail de l’offre / présentation du professionnel
- Témoignages clients / preuves sociales
- Mentions légales, liens utiles
Cette structure n’est pas arbitraire. Elle répond à un objectif précis : valider immédiatement la pertinence du site vis-à-vis de l’attente de l’internaute, puis l’amener progressivement vers la conversion.
Des éléments interactifs adaptés au toucher
L’interaction tactile diffère fondamentalement de la navigation à la souris. Les éléments cliquables (boutons, liens, menus) doivent être suffisamment grands et espacés pour éviter les erreurs de manipulation. Google recommande une taille minimale de 48 pixels pour les zones tactiles, avec un espacement d’au moins 8 pixels.
Optimiser la conversion sur mobile
La conversion est au cœur de votre stratégie. Sur mobile, elle requiert une attention particulière à chaque détail du parcours utilisateur.
Simplifier le parcours de conversion
Comme le souligne notre expert, “l’objectif est de faciliter la prise de contact. Multiplier les boutons renvoyant vers le formulaire permet d’éviter toute friction.” Cette approche est particulièrement pertinente sur mobile, où chaque étape supplémentaire risque de faire abandonner l’utilisateur.
Réduisez au minimum le nombre d’étapes nécessaires pour convertir. Un formulaire simple avec seulement les champs essentiels augmentera significativement votre taux de conversion.
Créer un “aimant à prospects” efficace
Le concept d’aimant à prospect (lead magnet) est fondamental pour la conversion. Il s’agit d’une offre gratuite proposée en échange des coordonnées du visiteur :
- Un livre blanc téléchargeable
- Une vidéo explicative exclusive
- Un diagnostic gratuit
- Une réduction immédiate
- Une session conseil offerte
Notre expert insiste : “celui qui prend devient client, même gratuitement. C’est un principe d’influence puissant.” Sur mobile, l’aimant doit être particulièrement visible et son bénéfice immédiatement compréhensible.
Optimiser les éléments de réassurance
La confiance est un facteur déterminant dans la décision de conversion. Sur mobile, où l’espace est limité, chaque élément de réassurance doit être stratégiquement positionné :
- Témoignages clients courts mais percutants
- Logos de clients ou partenaires reconnus
- Certifications et distinctions
- Garanties clairement énoncées
- Mentions de sécurité pour les paiements
Ces éléments doivent être intégrés de manière fluide dans le parcours, sans détourner l’attention de l’objectif principal : la conversion.
Optimiser les performances techniques
La vitesse de chargement est un facteur critique sur mobile. Un délai de quelques secondes peut doubler votre taux de rebond. Google en a fait un critère de référencement majeur avec son initiative “Core Web Vitals”.
Accélérer le chargement de votre site
Plusieurs leviers techniques permettent d’améliorer significativement les performances :
- Optimisation des images : formats adaptés (WebP), dimensions appropriées, compression intelligente
- Minification des fichiers CSS et JavaScript pour réduire leur taille
- Utilisation judicieuse du cache navigateur pour éviter les rechargements inutiles
- Réduction des redirections qui ajoutent des temps de latence
- Chargement différé (lazy loading) pour les éléments non visibles immédiatement
Ces optimisations techniques ne sont pas de simples détails. Elles ont un impact direct sur l’expérience utilisateur et, par conséquent, sur votre taux de conversion.
Privilégier un hébergement performant
Le choix de l’hébergeur est déterminant pour les performances mobiles. Un serveur rapide, idéalement avec un CDN (Content Delivery Network), garantira des temps de réponse optimaux quelle que soit la localisation de vos visiteurs.
Notre expert recommande “de séparer l’hébergeur et le registrar (fournisseur du nom de domaine), pour plus de liberté si changement.” Cette approche permet également de choisir l’hébergeur le plus performant, indépendamment de votre fournisseur de nom de domaine.
Mesurer et optimiser en continu
L’optimisation mobile n’est pas un projet ponctuel mais un processus continu d’amélioration. Elle repose sur une analyse rigoureuse des comportements utilisateurs et des performances.
Suivre les indicateurs clés
Plusieurs métriques sont particulièrement pertinentes pour évaluer l’efficacité de votre site mobile :
- Taux de rebond mobile comparé au taux desktop
- Temps passé sur le site par appareil
- Taux de conversion mobile vs desktop
- Vitesse de chargement (Core Web Vitals)
- Profondeur de scroll sur les pages principales
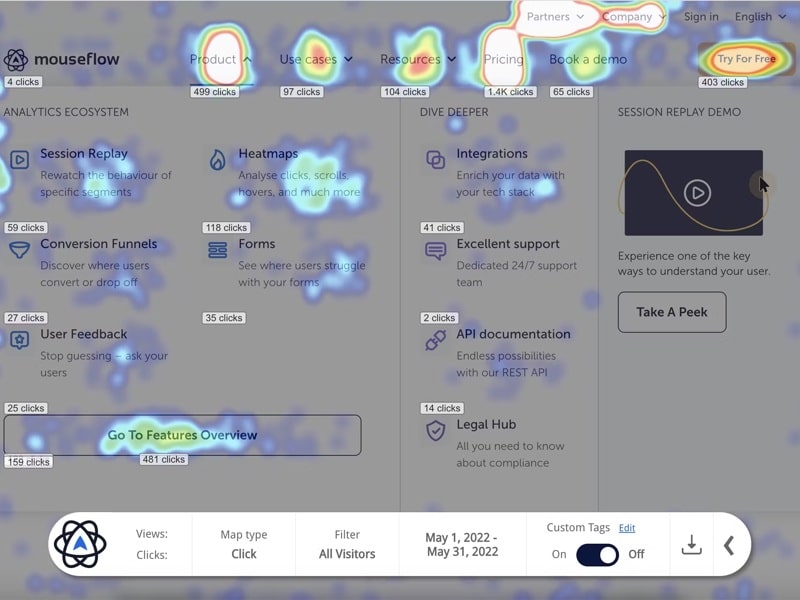
Notre expert recommande l’outil Mouseflow, qui permet d’observer précisément les comportements utilisateurs : “zones de clics, taux de scroll, abandons de page.” Ces données permettent d’identifier les zones peu lues, les formulations non percutantes, les offres peu convertissantes.
La méthode d’amélioration continue
L’optimisation mobile suit un cycle vertueux simple mais efficace, résumé par notre expert en trois mots : “observer, tester, ajuster.” Cette approche méthodique permet d’améliorer progressivement chaque aspect de l’expérience mobile :
- Observer les comportements réels des utilisateurs sur votre site
- Identifier les points de friction et les opportunités d’amélioration
- Tester de nouvelles approches (A/B testing)
- Mesurer l’impact des modifications
- Ajuster en fonction des résultats
Cette démarche d’optimisation continue permet d’affiner progressivement votre site pour maximiser son efficacité sur mobile.
Les erreurs à éviter en mobile-first
Certaines erreurs courantes peuvent compromettre l’efficacité de votre approche mobile-first. Les identifier vous permettra de les éviter dès la conception.
Les pièges de conception mobile
- Surcharger l’interface avec trop d’éléments visuels ou d’informations
- Négliger l’accessibilité (taille des textes, contraste, etc.)
- Utiliser des popups intrusifs qui perturbent l’expérience
- Placer le formulaire trop bas dans la page
- Choisir des mots-clés trop génériques qui attirent un trafic non qualifié
Comme le rappelle notre expert, “lancer une campagne sans avoir un site adapté à la conversion” est l’une des erreurs les plus coûteuses. Cette observation s’applique particulièrement au mobile, où l’expérience utilisateur est encore plus déterminante pour la conversion.
Les écueils techniques
Sur le plan technique, plusieurs problèmes peuvent compromettre votre stratégie mobile-first :
- Temps de chargement excessif dû à des ressources non optimisées
- Éléments non adaptés au toucher (liens trop petits, boutons trop proches)
- Formulaires complexes difficiles à remplir sur mobile
- Contenu non adaptatif nécessitant des zooms ou défilements horizontaux
- Fonctionnalités dépendantes du survol (hover), inutilisables sur écran tactile
Ces erreurs, parfois subtiles, peuvent avoir un impact majeur sur l’expérience utilisateur et, par conséquent, sur votre taux de conversion.
Conclusion : le mobile-first comme philosophie globale
L’approche mobile-first ne se limite pas à des considérations techniques ou esthétiques. C’est une véritable philosophie qui place l’utilisateur mobile au centre de votre stratégie digitale.
Comme le souligne notre expert, “un site efficace est un outil de transformation, pas seulement de présentation. Il doit être au service d’une dynamique commerciale.” Cette vision s’applique parfaitement à l’approche mobile-first, qui privilégie la fonctionnalité et l’efficacité sur l’abondance de contenu.
En définitive, optimiser votre site pour les utilisateurs de smartphones, c’est adopter une discipline bénéfique pour l’ensemble de votre présence en ligne. En vous concentrant sur l’essentiel, en hiérarchisant clairement l’information et en facilitant au maximum le parcours de conversion, vous améliorez non seulement l’expérience mobile, mais l’efficacité globale de votre site.
Pour reprendre les mots de notre expert, “chaque élément du site doit avoir une fonction : attirer, captiver, rassurer, inciter.” Cette exigence, particulièrement pertinente sur mobile, est la clé d’un site véritablement performant, capable de transformer vos visiteurs en clients, quel que soit l’appareil qu’ils utilisent.